زبانهای برنامه نویسی مناسب برای طراحی سایت و انواع اپلیکیشنهای تحت وب همه روزه در حال پیشرفت و بروزرسانی هستند. به طور معمول به کارگیری این دسته ابزارها برای مواردی چون طراحی انواع وب سایتهای فروشگاهی، شرکتی و ... همچنین طراحی نرم افزارهای مدیریت مشتریان و ... بین متخصصین این حوزه مرسوم شده است. در این مقاله از شرکت طراحی سایت پارس وب مشهد قصد داریم شمارا با انواع زبانهای برنامه نویسی که وب مستران در طراحی وب سایتهای مختلف استفاده میکنند، آشنا کنیم.
آشنایی با زبان های برنامه نویسی برای طراحی سایت
قبل از اینکه بخواهیم به صورت کامل تمامی این زبانها را توضیح دهیم باید توضیحاتی کلی در رابطه با سایت به شما ارائه کنیم. سایتها تماما از کد ساخته شدهاند ولی این کدها دارای انواع مختلفی بوده و هر کدام بخشی از سایت را آماده سازی خواهند کرد.
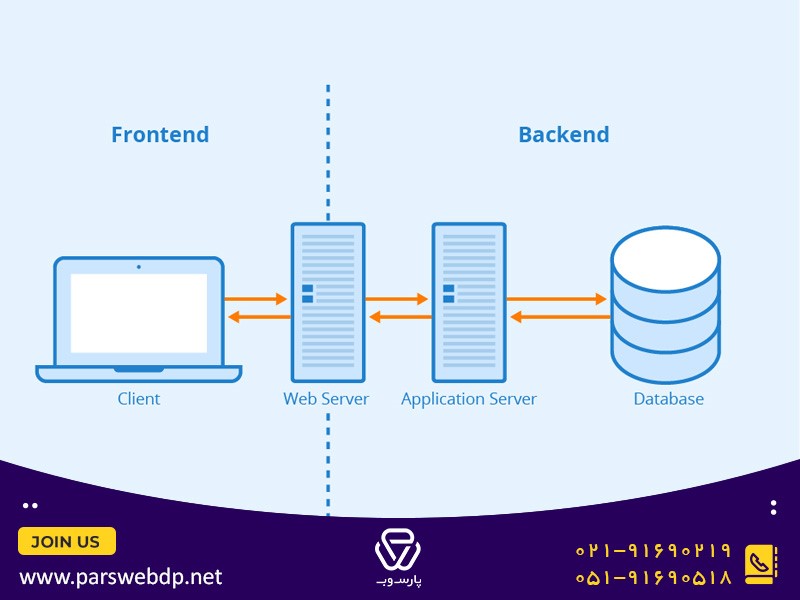
سایت به دو بخش frontend و backend تقسیم میشود. یک سایت برای اینکه بتواند هدف نهایی را برآورده سازد باید این دو بخش را همراه با هم داشته باشد. Frontend کدهایی را شامل میشود که ظاهر سایت را میسازند. اینکه شما چه رنگی را برای پس زمینه سایت انتخاب میکنید یا اینکه هر المان را با چه ظاهری و در کجای صفحه قرار خواهید داد، همگی در بخش frontend بوده و برای کوچکترین تغییری باید کدی را وارد نمایید.
ویژگیهای سایت نیز به backend مربوط میشوند. زمانی که کاربر وارد یک سایت میشود باید کارهایی را انجام داده و از امکانات سایت استفاده نمایید. برای مثال زمانی که روی لینک صفحه درباره ما کلیک نمود، باید به این صفحه منتقل شود یا میتواند اطلاعات خود را در فرم تماس با ما وارد کرده و سوالی را از مدیر سایت بپرسد. استخوانبندی سایت تماما به backend مربوط شده و این موضوع که هر فایل کجا نگه داری شده و اطلاعات کاربران چگونه باشد نیز در این بخش معنا پیدا میکند.
هر کدام از این بخشها دارای زبانهای برنامه نویسی متفاوتی هستند که در ادامه همانطور که گفته شد شما را با زبان های برنامه نویسی برای طراحی سایت آشنا خواهیم کرد.
آشنایی زبان های برنامه نویسی برای طراحی سایت در بخش frontend
در این قسمت زبانهای برنامه نویسی را به شما معرفی خواهیم کرد که با استفاده از آنها میتوانید ظاهر سایت خود را طراحی کرده و به خوبی تمامی المانها را طرح بندی نمایید.

HTML (HyperText Markup Language)
شاید نتوان به صورت تخصصی HTML را یک زبان برنامه نویسی دانست و باید بگوییم که این یک زبان نشان گذاری بوده و در سال 1990 برای اولین بار ارائه شد. در ابتدا برای طراحی سایتهای استاتیک و خیلی ساده و بدون هیچ ویژگی از آن استفاده میشد ولی بعد از مدتی در سال 2010 نسخه 5 HTML ارائه شد که در آن تغییرات نسبتا زیادی به وجود آمد.
در این نسخه این امکان فراهم شد که بتوانید سایت خود را به صورت واکنش گرا طراحی کنید. شاید بپرسید واکنش گرا چیست؟ باید بگوییم بعد از اینکه دیوایسهای مختلف مانند گوشی موبایل هوشمند و تبلت وارد بازار شد، سایتها باید استایلی را میگرفتند که در این دیوایسها نیز به خوبی دیده شوند. برای مثال در گوشی هوشمند باید فونت متنها درشتتر شده و به صورتی چیده شوند که کاربر بدون اسکرول کردن بتواند آنها را بخواند. طراحی سایت به صورتی که در تمامی دیوایسها به شکل استاندارد دیده شود، طراحی سایت واکنش گرا نام دارد.
CSS (Cascading Style Sheets)
این زبان نیز یک زبان نشانه گذاری میباشد و باید همراه با HTML مورد استفاده قرار بگیرد. از این زبان نشانه گذاری برای اینکه بتوان بخشهای گرافیکی سایت را به خوبی طراحی نمود، استفاده میشود. در حالت کلی CSS زبانی است که نقاط ضعف HTML را پوشانده و امکاناتی را به آن اضافه میکند که HTML به تنهایی نمیتواند آن را به انجام رساند.
اگر تصمیم دارید با زبان های برنامه نویسی برای طراحی سایت آشنا شوید باید بدانید که HTML و CSS پایه و اساس سایت را در بر میگیرند. در واقع HTML تمامی المانهای سایت را به وجود آورده و CSS تمامی این المانها را پیکر بندی کرده و ظاهری متفاوت را برای آن به وجود خواهد آورد.
اگر نخواهید از CSS استفاده کنید سایتی خواهید داشت که تمامی بخشهای آن بدون هیچ استایلی کنار یکدیگر قرار گرفته و هیچ زیبایی ندارد. برای مثال اینکه شما از چه فونتی برای نوشتههای خود استفاده کنید یا پس زمینه یک المان را به چه صورت تعیین کنید، به CSS مرتبط خواهد شد.
JavaScript
در ابتدا باید این را بگوییم که نباید JavaScript را با زبان برنامه نویسی Java اشتباه بگیرید. JavaScript یک زبان اسکریپت نویسی است که توسط شرکت Netscape طراحی شد.
این زبان کمک میکند تا جلوههای بصری مانند جلوههای متحرک، اسلایدرها و ... به سایت اضافه شده و شما بتوانید از این دسته نیز در سایت خود استفاده نمایید. طبیعتا داشتن المانهای متحرک در سایت جالب خواهد بود و به همین دلیل در گذشته استفاده خیلی زیادی از جاوا میشد.
موضوعی که امروزه وجود دارد این است که JavaScript باعث سنگینتر شدن سایت شده و سرعت لود صفحات را کاهش خواهد داد. به همین دلیل اگر طراح سایتی تصمیم داشته باشد تا از المان متحرکی استفاده نماید، تا حد امکان به سمت CSS رفته و از آن برای زیبا سازی سایت استفاده خواهد کرد.
آشنایی زبان های برنامه نویسی برای طراحی سایت در بخش backend
همانطور که در ابتدا نیز به این موضوع اشاره کردیم، برای آشنایی با زبان های برنامه نویسی برای طراحی سایت باید این را بدانید که سایت به دو بخش تقسیم شده و زبانهای برنامه نویسی برای هر بخش متفاوت است.
در این قسمت به معرفی زبان های برنامه نویسی برای طراحی سایت در بخش backend میپردازیم:

PHP (Hypertext Preprocessor)
یکی از بهترین و پرطرفدارترین زبانهای برنامه نویسی، پی اچ چی میباشد. این یک زبان اسکریپتی و متن باز است که ساختاری بسیار شبیه به زبان C داشته و به همین دلیل برای تعداد زیادی از برنامه نویسان محبوب میباشد.
پی اچ پی در سال 1994 وارد بازار شده و از همان ابتدا نظر طرفداران خود را به خوبی جلب کرد به صورتی که اکثر سایتهایی که این روزها در فضای وب مشاهده میکنید (اگر از وردپرس استفاده نکرده باشند) با استفاده از PHP طراحی شدند.
این زبان برنامه نویسی در تمامی پلتفرمها مانند لینوکس، ویندوز، مکینتاش و ... قابل اجرا است و این موضوع از اهمیت خیلی بالایی برخوردار است تا تمامی طراحبان وب با هر شرایطی بتوانند از آن استفاده نمایند.
سرعت اجرای کدهای PHP بسیار بالا بوده و هر کسی که بخواهد آن را یاد بگیرد میتواند با سرعت بالا نسبت به این کار اقدام کند چرا که پیچیدگی آن نسبت به سایر زبانها کمتر است.
این را نیز باید اضافه کنیم که منابع آموزشی در اینترنت برای PHP بسیار زیاد است و شما با چند جستجوی ساده میتوانید بهترین آموزشها را به دست آورید. در آخر باید این را بدانید که ابزار کار با این زبان رایگان است و نیازی به خرید اپ یا چیز دیگری ندارید.
Python
در ادامه برای معرفی زبان های برنامه نویسی برای طراحی سایت باید سراغ پایتون برویم. این یکی دیگر از زبانهای برنامه نویسی قوی بک اند سایت است که در سال 1991 وارد بازار شد. طرفداران این زبان کم نیستند و خیلی از طراحان وب از آن برای کدنویسی استفاده مینمایند.

البته باید این را بگوییم که پایتون زبانی نیست که تنها برای طراحی وب مورد استفاده قرار بگیرد و برای فعالیتهای دیگری مانند نوشتن برنامه دکستاپ، تحلیل داده و ... نیز استفاده میشود. منابع کتابخانه این زبان برنامه نویسی بسیار متنوع است و شما امکانات زیادی را در دست خواهید داشت. همچنین بیشتر متخصصین فعال در حوزه سئو و بهینه سازی سایت، از پایتون به منظور رسد رتبهها و استخراج آمارهایی مربوط به بازدید سایت و .. استفاده میکنند.
Ruby
یکی دیگر از زبانهای برنامه نویسی که در لیست زبان های برنامه نویسی برای طراحی سایت قرار میگیرد، روبی میباشد. این یکی از سادهترین زبانها است که به صورت تخصصی در سال 1990 و برای طراحی وب سایت در ژاپن اختراع شد.
روبی یک زبان متن باز، شی گرا و پویا است که بسیاری از طراحان سایت حرفهای از آن برای سایتهای خود استفاده مینمایند. به عنوان مثال، سایت توییتر با این زبان برنامه نویسی شده است.
البته باید این را بگوییم که این زبان برای افرادی که به تازگی کار خود را آغاز کردند، به هیچ وجه مناسب نیست چرا که یادگیری آن کمی سخت است و علاوه بر آن پیدا کردن منابع آموزشی مناسب نیز دشوار میباشد.
SQL
SQL در لیست زبان های برنامه نویسی برای طراحی سایت، به عنوان زبان برنامه نویسی برای پایگاه داده شناخته میشود. تمامی طراحان سایت باید با این زبان برنامه نویسی آشنایی داشته باشند تا بتوانند رکوردهای مختلف را در پایگاه داده یا دیتا بیس سایت خود ایجاد کرده و تغییر دهند.
ASP (Active Server Pages)
ASP زبان برنامه نویسی است که در سال 1993 و توسط شرکت مایکروسافت ارائه شد. این زبان بسیار شبیه به PHP میباشد و بسیاری از قابلیتهای آن را دارد.
یکی از مهمترین امکانات این زبان برنامه نویسی این است که سمت سرور بوده و به همین دلیل دستورات ترجمه شده نهایی را به کاربر نمایش میدهد. به این صورت دیگر هیچ سارقی نمیتواند کدهای شما را بدزدد و در سایتی دیگر مورد استفاده قرار دهد.
منبع مقاله : https://parswebdp.net/web-design-article/common-web-development-languages/


